こんにちは!sagayuriです。
すっかり更新が空いてしまいました…
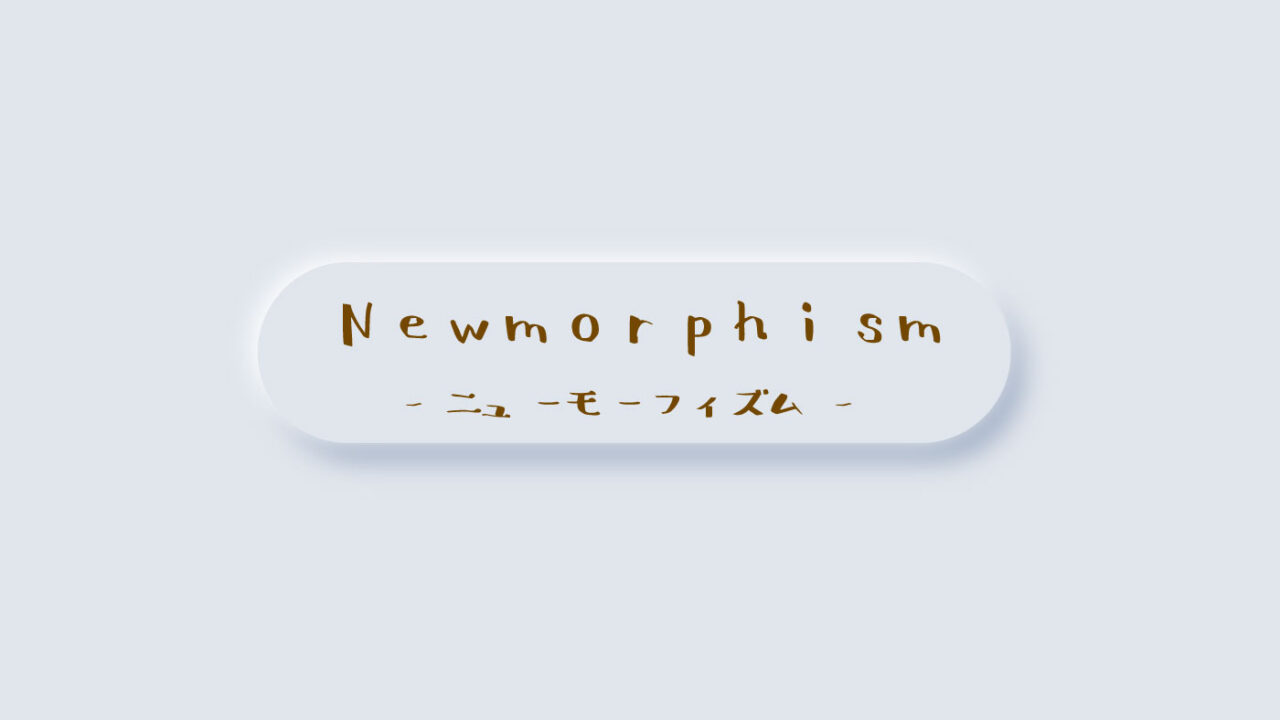
ニューモーフィズムとは
ニューモーフィズムは、昔流行った「スキューモーフィズム」のリアルな質感と、フラットデザイン、マテリアルデザインのようなシンプルさを組み合わせた新しいスタイル。
「New」新しい+「Skewmorphism」スキューモーフィズムから生まれた造語だとか。
イラレでニューモーフィズムをやってみました
Twitterで見かける可愛いデザインに惹かれて、イラレを使ってやってみました!
(イラレ以外のデザインソフトでもできるようです。)
今回はイラレでの作り方を紹介します。
1、ニューモーフィズムで使う色を作成する
まずはオーソドックスに白っぽいニューモーフィズムデザインを!と思い、こちらの2色を選択しました。イラレを起動して、下記の2色のオブジェクトを作成します。
 明#ffffff 暗#a3b1c6
明#ffffff 暗#a3b1c62、2色のカラーをブレンドする
メインカラー(ボタン色)を作成します。
1で選んだ2色の中間にあたる色をメインカラーとします。
手順は以下の通り
・両方のオブジェクトを選択

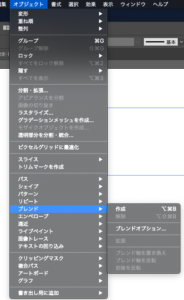
・メニューより、「オブジェクト」→「ブレンド」→「ブレンドオプション」を選択

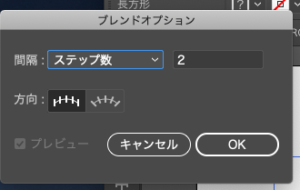
・間隔を「ステップ数」にして「2」を選択して「OK」をクリック

・option+command+B(Ctrl+Alt+B)でブレンドを実行
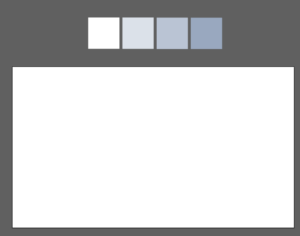
 中間オブジェクトが2つ作成されます
中間オブジェクトが2つ作成されます3、作成したいオブジェクトを作る
とりあえず正方形で作ってみます。
正方形を作成して、スポイトツールで先ほどブレンドで作成した中間色を選択します。
(明るい方の色を選択するのがおすすめ)
その後、作成したオブジェクトのコピーを2つ作成します。
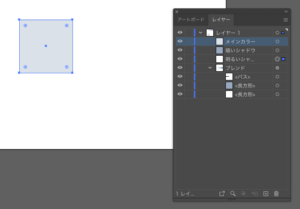
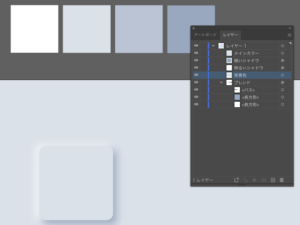
わかりやすくするため、一番手前のレイヤーをメインカラー、その背面に暗いシャドウ、明るいシャドウのレイヤーを作成しました。

4、背面2つのオブジェクトをぼかす
暗いシャドウ、明るいシャドウのオブジェクトを選択して、ぼかしていきます。
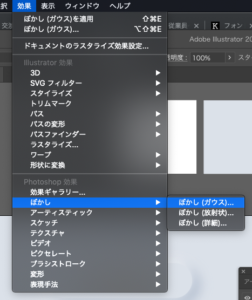
メニューより、「効果」→「ぼかし」→「ぼかし(ガウス)」を選択します。
ぼかしはPhotoshop効果の方がいい感じに仕上がります。

ぼかしの値は13pxくらいにしてみました。
あとは好みで調整します。
5、メインカラーの背景色を入れて、最背面に配置
浮いて見えるように、メインカラーと同色の背景を作成します。

6、ぼかしたシャドウオブジェクトをずらしていく
4で作成したぼかしたオブジェクトを使用します。
明るいシャドウを選択して、上に12px、左に10pxほどずらし、
さらに同様に、今度は暗いシャドウを下に12px、右に10pxほどずらします。
すると…

不思議なことに、浮き上がって見えるのです!
かわいい!
分かりやすくなるように、レイヤーも横に載せています。
サイトで使えそうなボタンデザインも作ってみる
先ほどの内容を踏まえて、グローバルメニューのボタン風デザインを作ってみました。

かわいい。
使い方次第でいろんなのに使えそうです。
CSSでも再現できます
box-shadowプロパティを駆使すれば、CSSでの実装もできます。
しかもとても便利なニューモーフィズムを簡単に作れるジェネレーターがありました!
色や形、浮かせ方を調整して、出来上がったCSSをコピペすればOKです。
いろんなデザインに挑戦しよう!
まだまだ勉強不足で知らないこともたくさんあると再認識しました。
どんどん新しいものを取り入れて、デザインの幅を増やせるようにこれからも色々やってみてここで紹介したいと思います。