こんにちはsagayuriです。
私はweb制作以外にもチラシやパンフレット、POPなどの紙のデザインをすることがよくあるのですが、毎度どうしようかな…と悩むのが「タイトルの装飾」です。
パッと見て目を引くデザインにしたいですよね。
今回は、私がとてもよく使う「袋文字」をイラストレーターを使って作る方法をご紹介します。
※イラレのバージョンはCCを使用していますので、バージョンによっては手順が異なる場合があります。
袋文字ってどんなの?
完成形を見てみる
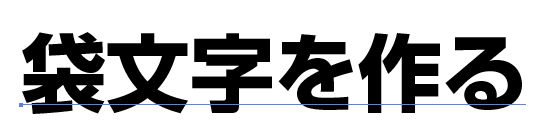
袋文字って一体どんなの?と思った方!完成形を見れば、あーあれね!となると思います。
それがこちらです!

文字をフチ取ったものを袋文字と言います。
イラレの「アピアランス」を使えば、とっても簡単に作ることができます。
それでは手順を見ていきましょう!
1.イラレを起動、アートボードを用意する
webよりも紙媒体の方が使用シーンが大き事を想定して、A4サイズでCMYKで用意します。
2. 好きな文字をテキスト入力する
袋文字にしたい文章をテキストツールで入力します。
フォントはなるべく太いものが良い
ポイントはそう、フォントはなるべく太いものを使いましょう。
今回は「A-OTF 新ゴ」のボールドを使用しています。
下にフォントを太くしたときと細いフォントで作った時を比較しています。
 太いフォントを使っている例
太いフォントを使っている例 フォントが細いと読みにくくなってしまします。
フォントが細いと読みにくくなってしまします。完成形をイメージしながらなるべく太いフォントを選びましょう。
ちなみにこの時点ではテキストの色は何色でもOKです!

3.アピアランスパネルを開く
アピアランスパネルを開きます。
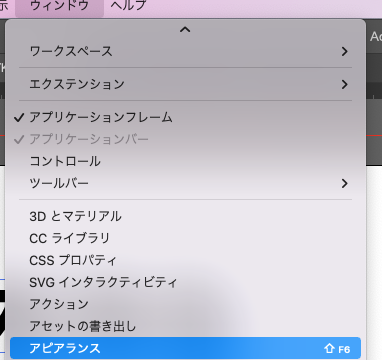
右側のパネル内無い場合は、上のメニューの「ウィンドウ」→「アピアランス」を選択すると出てきます。
パネルに必要なものが無い時は、ウィンドウから選択すると出てきます
 アピアランスにチェックが入っていれば、表示されています
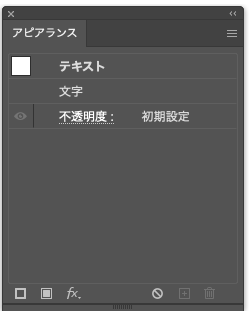
アピアランスにチェックが入っていれば、表示されています このようなパネルが表示されていればOKです
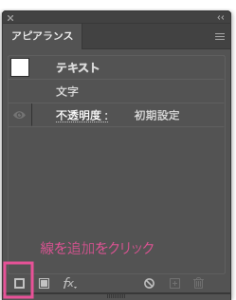
このようなパネルが表示されていればOKです4.アピアランスパネルより、「線を追加」する
2で入力したテキストを選択した状態で、アピアランスパネルの左下の「線を追加」をクリックします。

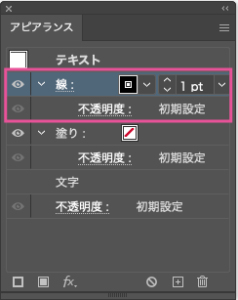
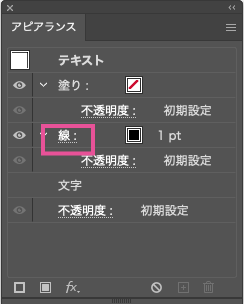
下記の画像のように線の情報が追加されていればOKです。

5.「塗り」と「線」を並び替える
4で作成した線の行をそのまま下にドラッグして、「塗り」を1番上に、その下に線が来るように並び替えます。後でわかりますが、線が上のままだと、袋文字にしたときに、文字の内側の塗りが潰れてしますためです。
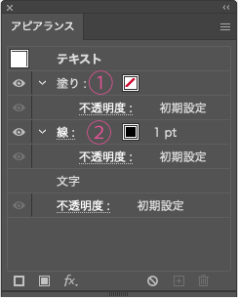
並び替えたときにこのようになっていればOKです。
 塗りが一番上、線が2番目になるように並び替えます
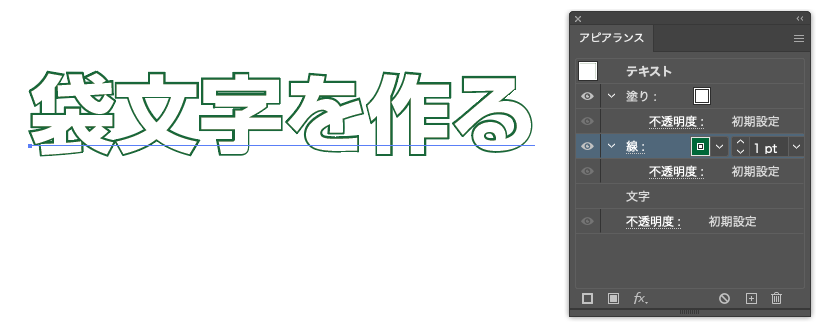
塗りが一番上、線が2番目になるように並び替えます6.「塗り」と「線」に好みの色を指定する
アピアランスパネル内の四角いマスをクリックして、色を選択しましょう。
塗りが袋文字の内側の色、線がフチの色になります。
下の画像では、塗りを白に、線を緑にしてみました。

7.線の太さを調整する
アピアランスパネル内の線の「1pt」というところの数字を変更すると、線の太さが変更できます。文字の大きさや全体のバランスを見つつ太さを変えていきましょう。
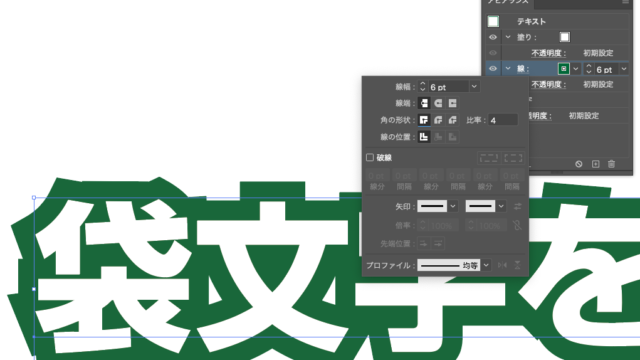
 今回は太さを6ptにしてみました
今回は太さを6ptにしてみました8.線の角を丸く、線の先端も丸くする
アピアランスパネルの「線」の文字をクリックすると、線の形状の詳細を変更できます。

「線端」と「角の形状」を真ん中の丸いものに変更するとより自然な感じに仕上がります。
 線の見た目を変更しないとき
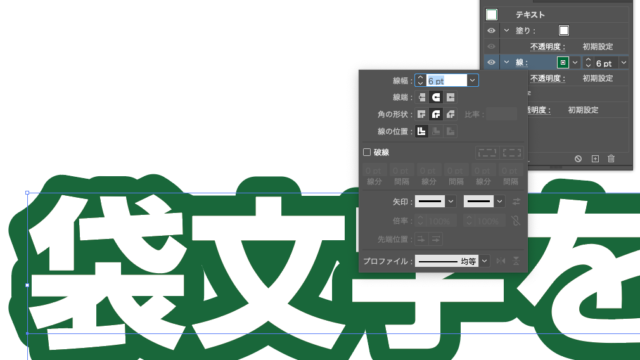
線の見た目を変更しないとき 線の先端を丸く、角を丸くした時
線の先端を丸く、角を丸くした時完成!
文字間などを調整して、完成です!

お好みで影をつけたり、線をもう1つ外側に増やしたりと、アイデア次第でいろんなバリエーションができますよ。
アピアランスはとてもよく使える機能ですので、ぜひ色々試してみてください!