先日パソコンの基本操作の記事を執筆する機会がありまして、
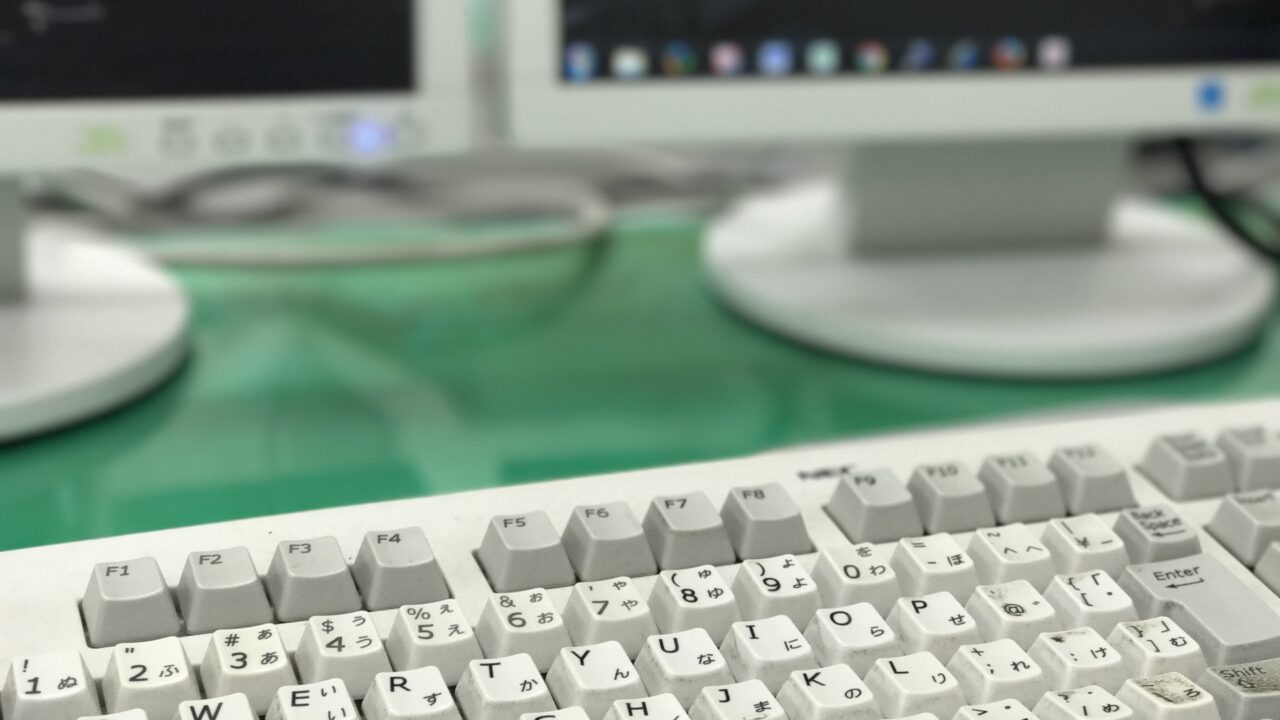
キーボードの上部に並ぶF1からF12のキーの役割について調べる機会がありました。webデザインの現場ではそんなに利用頻度は多くないかもですが、覚えていると文字入力が早くなったりちょこちょこと役に立ちます。
この機会に知ってみては?
windowsでの機能となります!
F1からF5キーの役割
「F1」ヘルプ表示。デスクトップ上ではwindows機能のヘルプ、アプリケーション起動中は、アプリケーションのヘルプが表示される
「F2」ファイルやフォルダ名の名称変更。ファイルを選択状態でF2を押すと反転して名称変更状態になる
「F3」ファイルやフォルダーの検索
「F4」ウィンドウのアドレスバーを表示
「F5」更新。ブラウザ上で現在表示されているベージを再読み込みします。
Shift+F5でキャッシュをクリアした上で再読み込みをします。
F6〜F10は文字入力に関する機能がある
「F6」ひらがなに変換
「F7」カタカナに変換
「F8」半角カタカナに変換
「F9」全角アルファベットに変換
「F10」半角アルファベットに変換
私個人としてはあまり使用しないキーですが、使いこなすとキー入力の速度がめちゃくちゃ上がるので、windowsユーザーは使いこなして損はないはず!
F11とF12は特殊機能が
「F11」ブラウザ上で現在表示しているページを全画面表示します。もう1度押すと元に戻ります。
「F12」名前をつけて保存(※office限定)またはchromeなどのブラウザ表示時はデベロッパーツールの起動
web制作中はF12キーにとてもお世話になるのではないでしょうか。
macでの便利なショートカットキーはまた改めてご紹介していきます。