テキストを両端揃えにしたい。
webデザインで文章を入力中、
「この文章を両端揃えにできないかな?」と思ったことはありませんか?
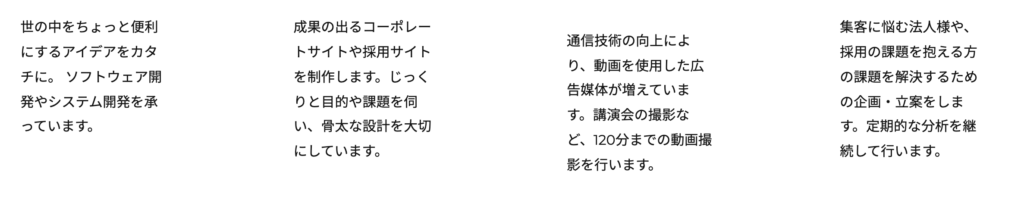
例えば以下の画像のような時。
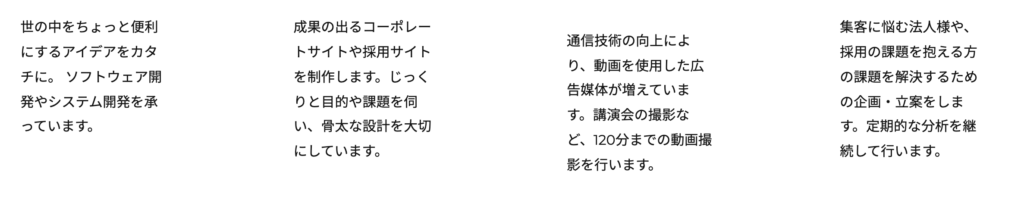
 初期値:左揃え
初期値:左揃えこれは初期値「text-align: left;」の状態です。
両端揃えにしたら綺麗に見えそうですよね。
CSSでテキストを両端揃えにする方法があったのでご紹介します!
text-align: justify;が使える
実装は簡単。
両端揃えにしたい要素に以下の2つを追加します。
text-align: justify;
text-justify: inter-ideograph;
「text-justify: inter-ideograph;」というのが見慣れない方も多いのではないでしょうか。
text-justifyは両端揃えの文字間の調節方法を指定します。
inter-ideographは、単語や記号、数字などの文字間を調節するので、中国語や日本語など漢字を使用する場合に適しています。(ちょっと説明がわかりにくい…?)
inter-ideographは、単語や記号、数字などの文字間を調節するので、中国語や日本語など漢字を使用する場合に適しています。(ちょっと説明がわかりにくい…?)
text-align: justify;だけでは不十分
上の説明がちょっと難しかったですが、
文章を両端揃えにしたいときは、必ずtext-justifyも一緒に指定しましょう。
両端揃えにする前と後の違い
両端揃え前と両端揃えにしたのを比較するとこんな感じになります。
 初期値:左揃え
初期値:左揃え
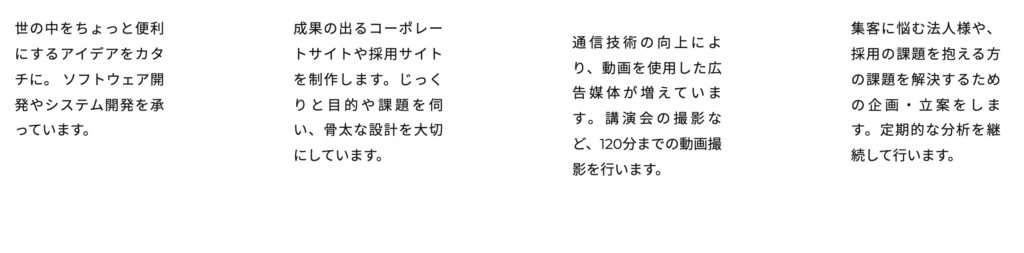
 両端揃え
両端揃え
とてもスッキリしましたね!